Landing Pages
BuilderKit provides 10 pre-built landing pages and figma designs included with it. You can simply import them and use any of them.
All the landing pages are completely modular i.e. you can add or remove any section of the landing page just by importing or removing it.
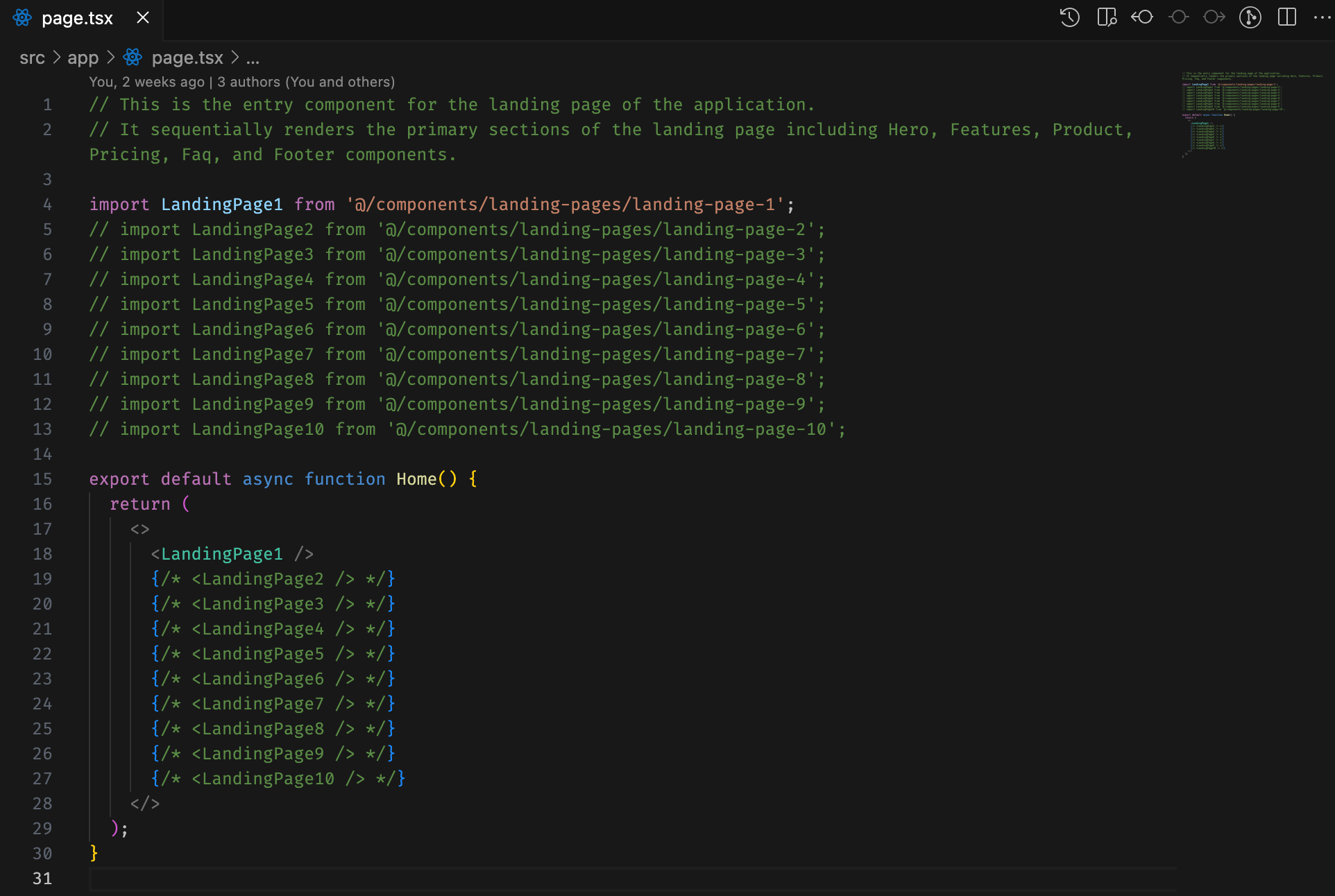
You can find and test all the Landing Pages from 'src/app/page.tsx' in the main branch as mentioned below:

How to use?
Simply import the Landing Page you want to use as shown below:
import LandingPage1 from '@/components/landing-pages/landing-page-1';
export default async function Home() {
return <LandingPage1 />
}Structure
Following is the example structure of Landing Page 1, similarly all the landing pages have their own structure.
You can remove a section from the landing page just by removing or commenting out that section from the code. For example, you want to remove the Product section, just comment it out.
@/components/landing-pages/landing-page-1
import Faq from './Faq';
import Features from './Features';
import Footer from './Footer';
import Hero from './Hero';
import Pricing from './pricing/Pricing';
// import Product from './Product';
export default async function LandingPage1() {
return (
<>
<Hero />
<Features />
{/* <Product /> */}
<Pricing />
<Faq />
<Footer />
</>
);
}