QR Code Generator
You can generate QR code for the given URL. You can either select the prompt from the options or write your own prompt for the design or style of the QR Code. It makes a function call in the server actions in the following path src/components/ai-modules/qr-code-generator/actions.ts. The server action generates the QR Code using a replicate model and returns the response.
Additionally, you can connect Supabase and store the chat in the database if required.
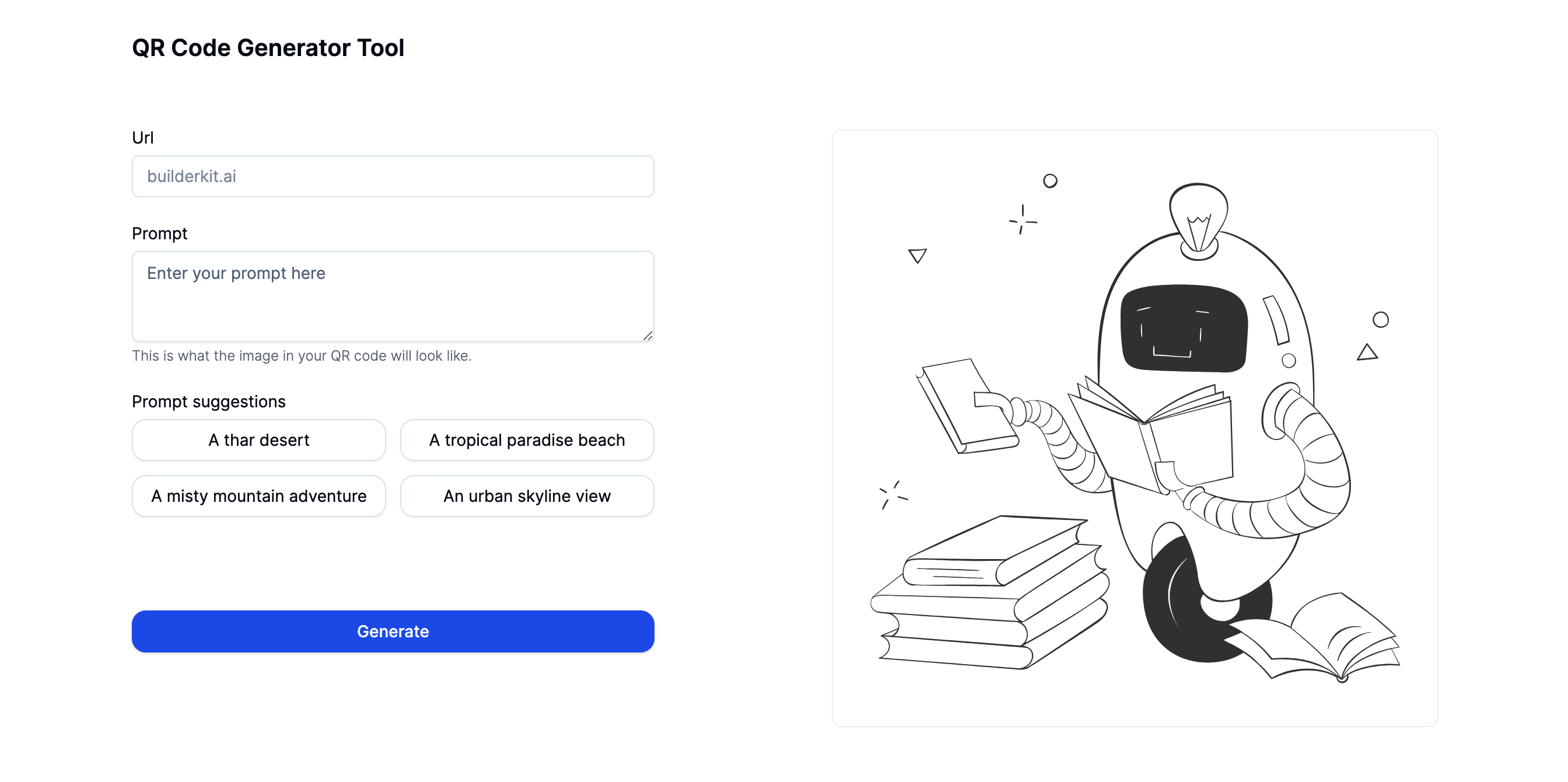
This is how it will look when you import and run the app:

How to use?
Simply import the QRCodeGenerator component where you want to use the QR Code Generator module as shown below:
import QRCodeGenerator from '@/components/ai-modules/qr-code-generator';
export default async function QRCodeGeneratorPage() {
return <QRCodeGenerator />
}For testing, you can go to /src/app/ai-modules/page.tsx in the main branch and enable the QRCodeGenerator as shown below: