Crisp Chat
BuilderKit supports Crisp for the chat feature for customer support. You will be required to create a Crisp ID to use the chat functionality in your project.
It is configured in the providers file in src/app/providers.tsx in the main branch. It also configure the user email if exist by default so that if the user starts a chat you can find whom you are talking to.
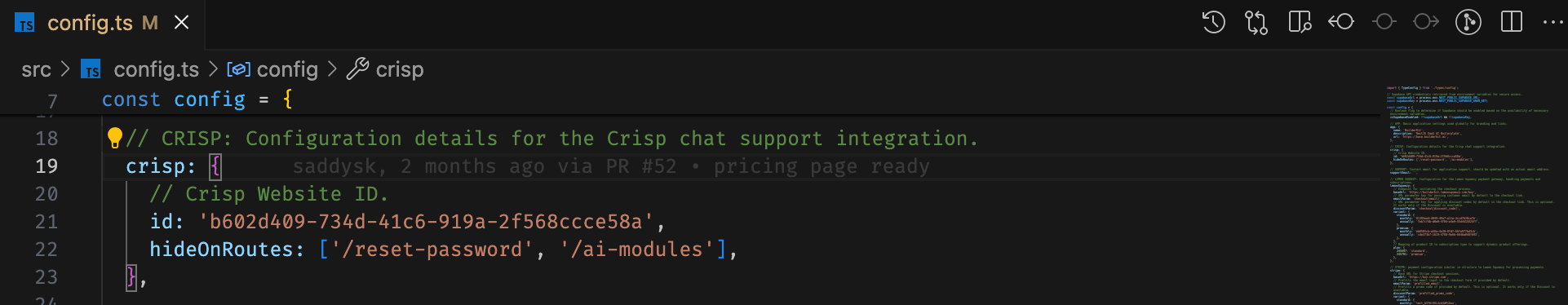
By default crisp is visible on all the pages. If you want to hide crisp from a specific page add the page routes in the hideOnRoutes variable in the config file which is located in src/config.ts.
For eg., you can hide the chat functionality from the /reset-password & /ai-modules route as show in the image below.

Show Crisp Chat button manually
You can also show Crisp manually with <ButtonCrispSupport/> on specific pages in a specific place:
import ButtonCrispSupport from '@/components/ButtonCrispSupport';